Considered one of the most beginner-friendly programming languages, PHP continues to introduce tremendous changes with each of its updates. Embracing the change, this blog is focused on the steps to upgrade to PHP 8.0 on a WordPress website.
Previously, PHP 7’s speed optimization update helped a lot with gaining higher rankings on the SERPs. Carrying the legacy forward, PHP surprised its enthusiasts with a release of PHP 8.0 back in November 2020, which brought a list of new features that revolutionized the way programmers worked.
PHP 8 lets you write concise code and build more exemplary applications with exciting changes and improvements to the earlier RFCs. Considering the new improvements, it would be a crime not to upgrade your current PHP version to PHP 8.0 on your WordPress site.
- PHP 8.0 – An Overview
- PHP 8 Compatibility With WordPress
- PHP 8 on WordPress: Installation Prerequisites
- How to Update PHP in WordPress to PHP 8.0 on Cloudways
- PHP Supported Versions on WordPress
- What Is Holding Back Users From Updating to PHP 8.0?
- Why Should You Upgrade to PHP 8?
- Disadvantages of Using Older PHP Versions on WordPress
- Final Thoughts
Before we jump towards the steps to upgrade your PHP version to PHP 8 on WordPress, we will give a brief PHP 8.0 overview to help you get acquainted with the update.
PHP 8.0 – An Overview
PHP (an acronym for Hypertext Preprocessor) is a popular open-source scripting language used by coders worldwide for web and application development. This high-level programming language is easy to learn, hence preferred by starters and novice coders. Still, it is also complex enough to cater to the needs of a professional programmer.
PHP 8.0 is the latest update of PHP and has come up with new features, functions, and methods to facilitate the developers and provide the best user experience.
Previously, PHP had released 7.4 in November 2019, ending the support of PHP 7.1. The later version, 7.2, was also discontinued with the release of 8.0. Currently, PHP supports only 7.3, 7.4, and 8.0 versions.
Managed WordPress Hosting Starting From $10/Month
Experience Faster WordPress Themes’ Performance & Constant Availability on Cloudways.
PHP 8 Compatibility With WordPress
With every update come compatibility issues. If you want to have a hassle-free PHP 8.0 experience, we recommend opting for the latest WordPress version or going with at least 5.6 or any later versions.
Are you running your website on an older WordPress version but are skeptical about upgrading in fear of getting errors? Don’t worry; you can test your website via a staging environment and proceed with upgrading your live website safely to a newer WordPress version.
If you get any errors in the staging environment, then we’d recommend getting the help of a professional WordPress developer to diagnose and debug the errors before you move ahead with the update.
PHP 8 – Themes & Plugins Compatibility
Discomforts accompany every change; similar is the case with PHP 8. While PHP 8 offers extensive features to support its users and provide them with an ideal user experience, it brings the themes and plugins incompatibility issues.
PHP isn’t the player to be blamed here, as the themes and plugins should be updated to work with the latest software versions. If your favorite and irreplaceable plugin or theme is making problems with PHP 8, then try out the following solutions.
- Rollback to the previous PHP version. (A boring option)
- Contact the theme or plugin’s support team and inform them about the compatibility issues to boost the optimal user experience with the latest versions of both.
PHP 8 on WordPress: Installation Prerequisites
Before upgrading to PHP 8.0, it’s wise to check the current PHP version that your WordPress site is running.
Using an older version? You can upgrade the PHP version to enjoy the new features and improvements. But not so fast! Remember, safety always comes first. When we talk about security, we consider the “what ifs.”
What if your site is not compatible with the latest version, and you end up losing or corrupting your data in the process. Nope, you don’t want that.
Don’t lose hope; you can create a clone of your website to test it on the latest version.
If the clone website works smoothly after upgrading to PHP 8.0, you can move ahead with updating your actual site. This portion will list out the steps to create a clone website to test it under PHP 8.
Clone a Website via Your Web Hosting Provider
Fortunately, managed WordPress hosting solutions like Cloudways allow the users to create their site’s duplicate without dealing with any complexities. Follow the steps below to create your website’s clone via Cloudways.
- Log in to Cloudways with your credentials.

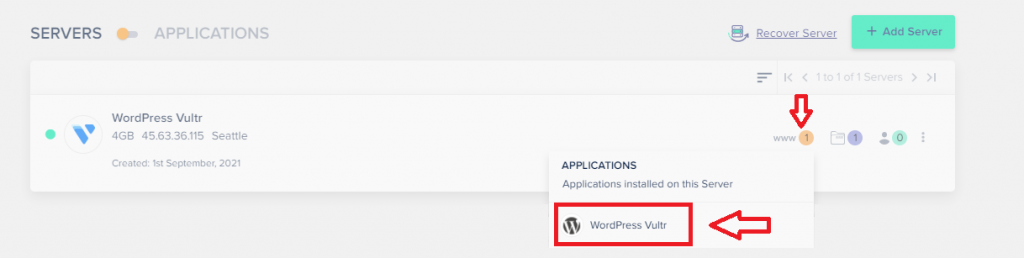
- Select your server, and click the application that you want to clone.

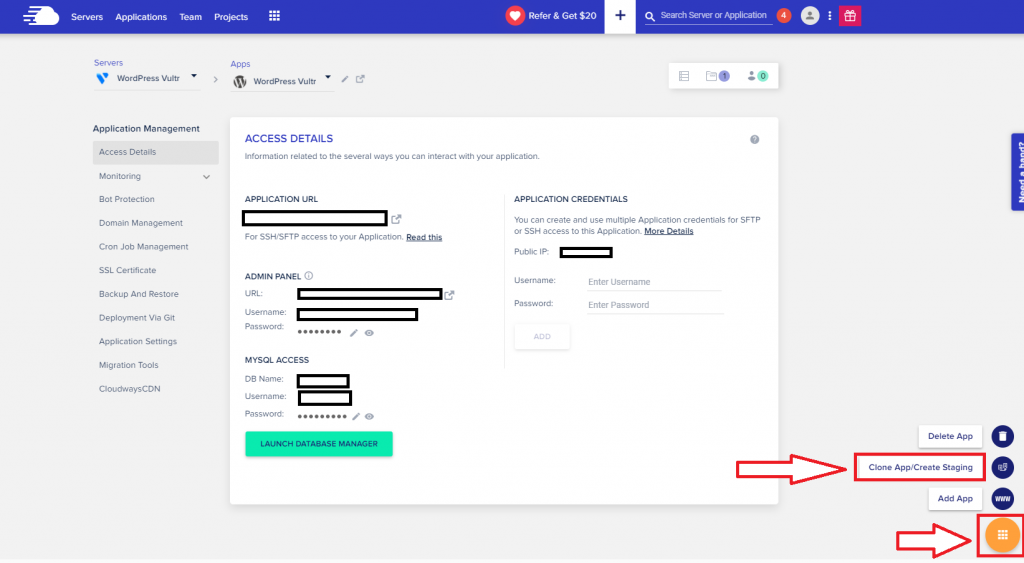
- Navigate to the bottom, and you will see an orange circle, click it.
- Click Clone App/Create Staging from the pop-up.

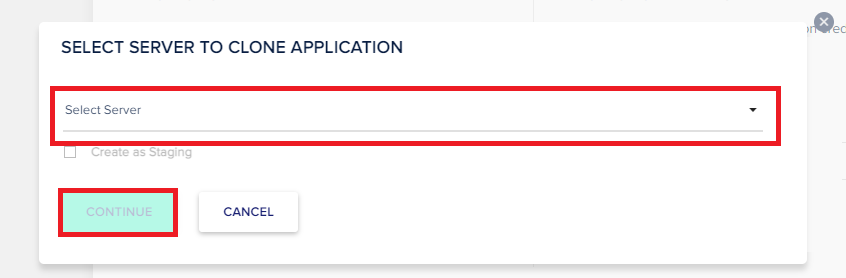
- Select your preferred server, then click Continue.

You will be asked to wait for a few minutes, during which Cloudways will copy your entire website. Now, you are good to experiment on the clone.
Note: Clone App and Create as Staging are different functionalities. Clicking Clone App will only clone your website. Whereas, Create as Staging will sync the live and staged applications to allow you to perform Push/Pull actions on both the replica and live versions.
How to Update PHP in WordPress to PHP 8.0 on Cloudways
Cloudways announced its availability of PHP 8 earlier this year, maintaining its reputation of being the early bird to accept the latest updates. Want to update your PHP version on Cloudways? Follow the easy steps below to upgrade your current PHP version to PHP 8.0.
Note: Cloudways recommends keeping a backup of your server before upgrading to a newer PHP version. Keeping a backup will help you restore your application if you feel the need to revert to your previous PHP version anytime in the future.
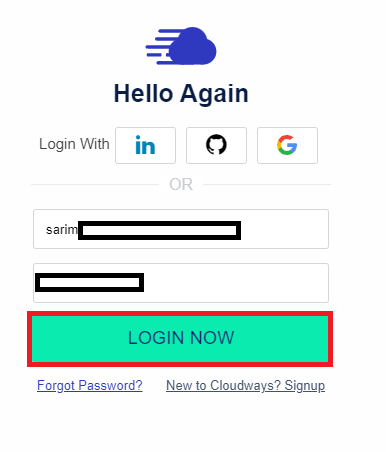
Log in with Cloudways
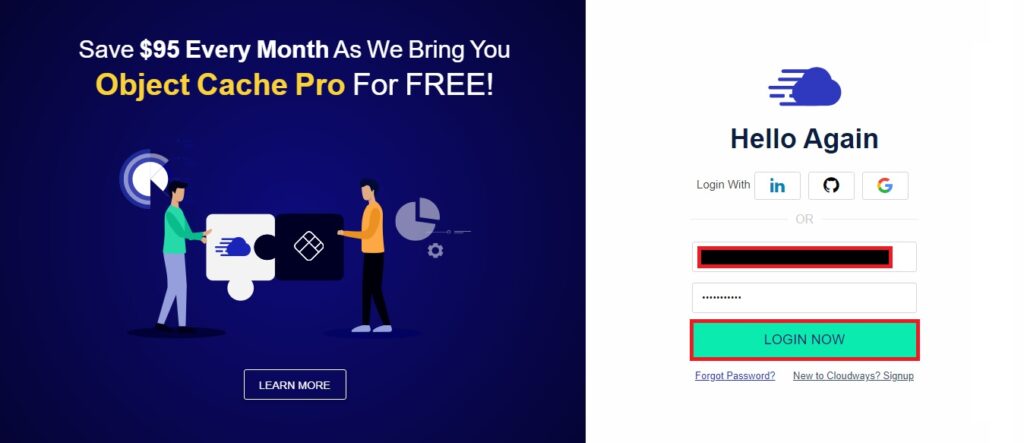
- Signup on Cloudways. Already have a Cloudways account? Log in with your credentials.

Select Server
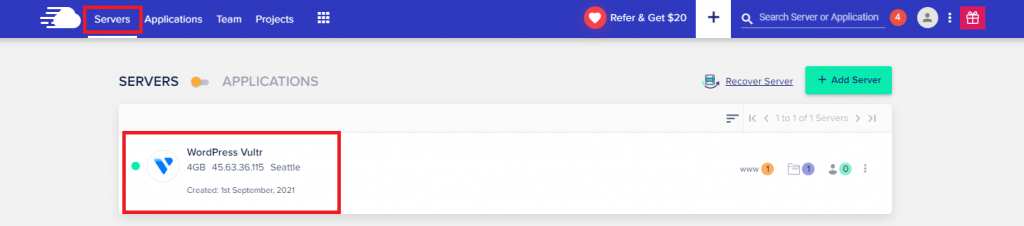
- Click on Servers. Select, and click the server of your choice.

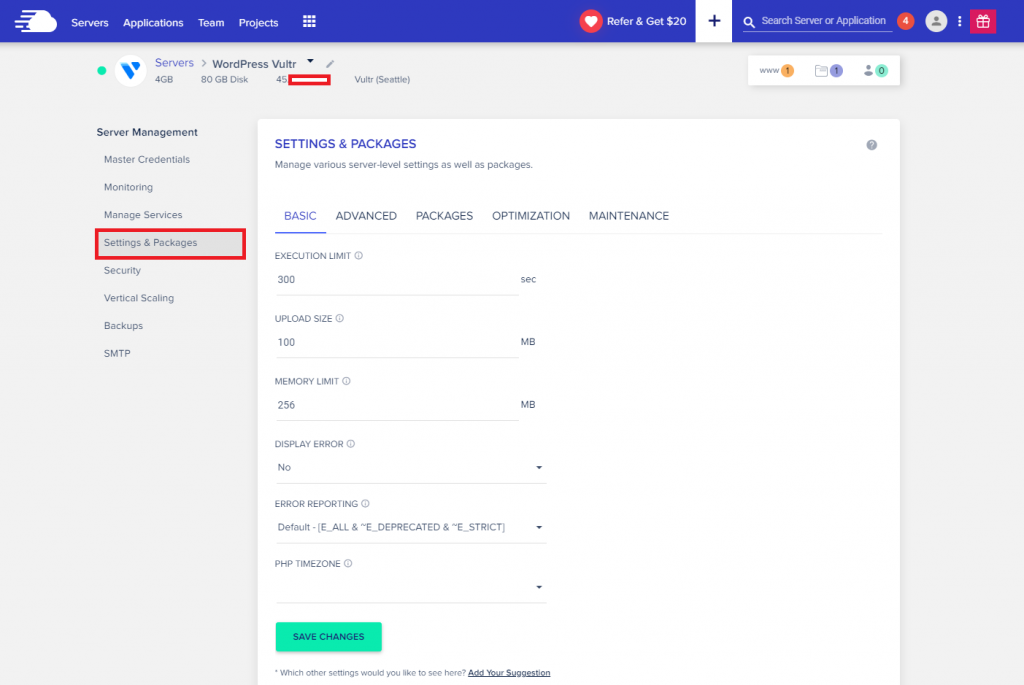
Select Settings & Packages
- Click on Settings & Packages on the left side.

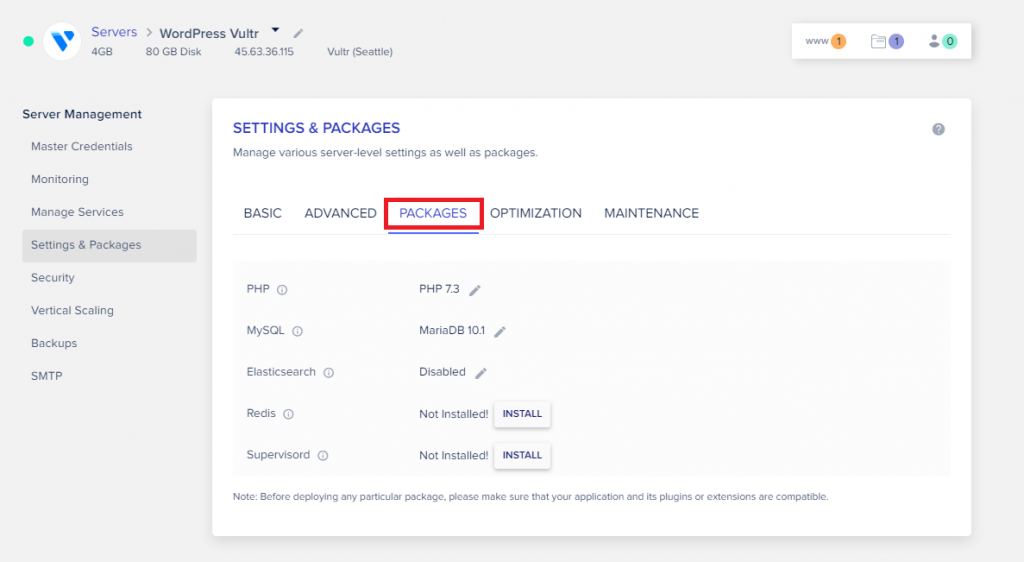
- Click on the Packages tab.

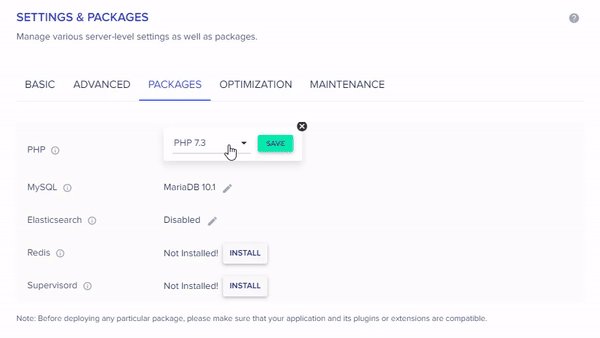
Upgrade your PHP version
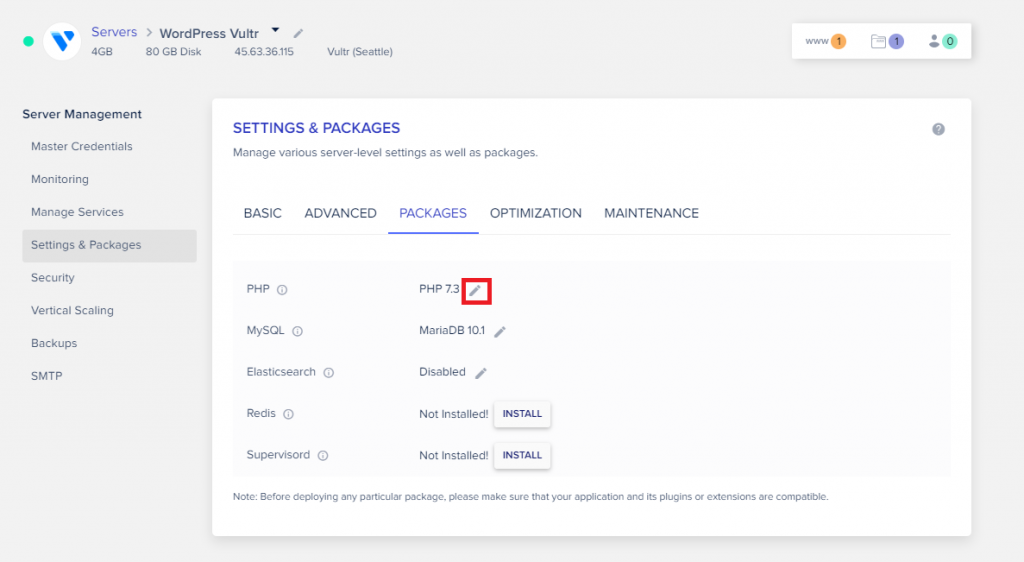
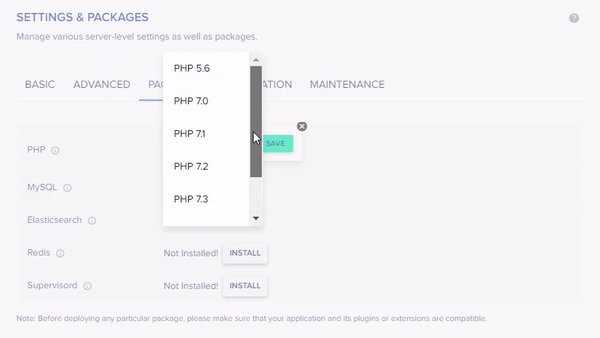
- Click the edit sign next to your current PHP version.

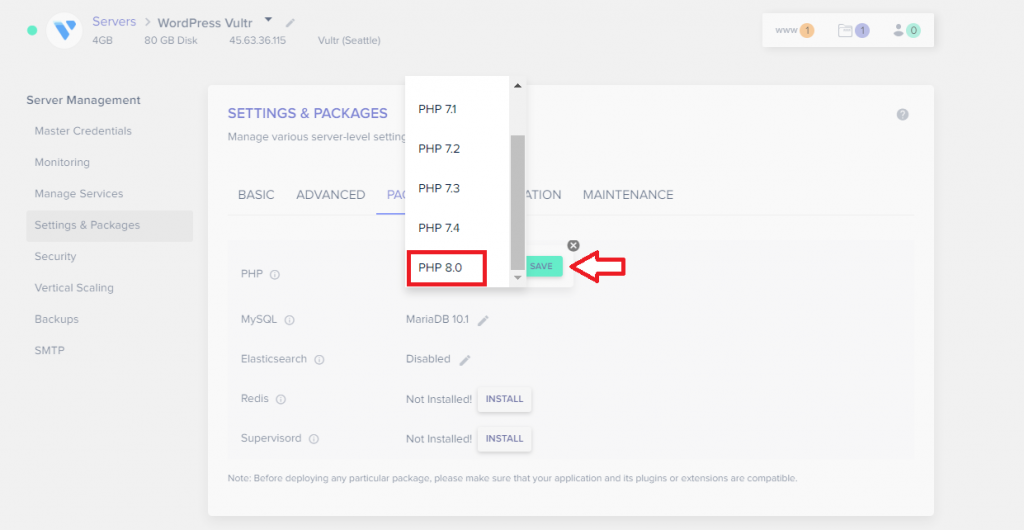
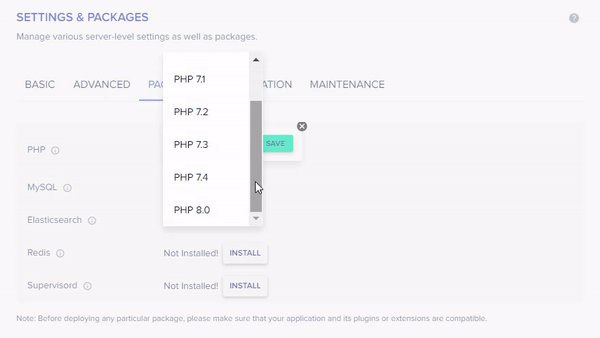
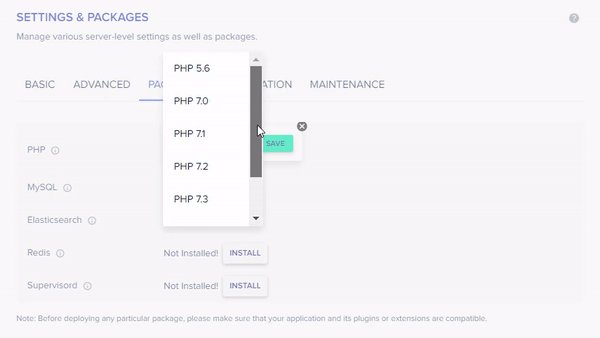
- Select PHP 8.0 from the drop-down, and click Save.

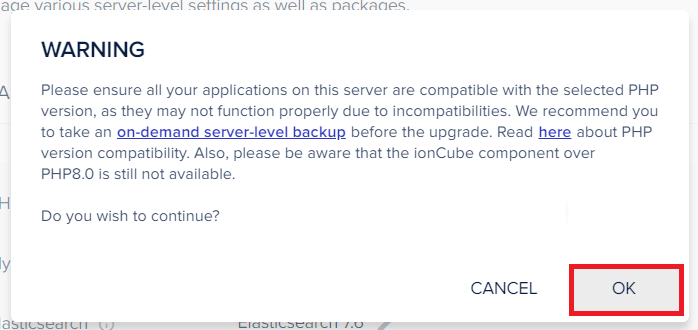
- The setup will prompt you with a warning to ensure if your application is compatible with the selected PHP version. If yes, then click OK.

The setup will take a few minutes to finish, and it will notify you once the update is done. After getting the notification, you can enjoy working with PHP 8.
PHP Supported Versions on WordPress
WordPress supports the following seven PHP versions ranging from PHP 5.6 to the latest version 8.0.
- PHP 5.6
- PHP 7.0
- PHP 7.1
- PHP 7.2
- PHP 7.3
- PHP 7.4
- PHP 8.0

Note: Keep in mind that you won’t receive any PHP security updates if you are not using the latest PHP version. We recommend using the 8.0 PHP version.
What Is Holding Back Users From Updating to PHP 8.0?
The major reason that’s holding back users from upgrading to PHP 8 is the incompatibility of their favorite themes and plugins with PHP 8.
That said, every savvy user would like to enjoy the latest PHP features and RFC improvements. Anyone who wants to stay back and keep working with the legacy software would abstain from upgrading their PHP version.
Using the latest PHP versions allows for better and easier development of new features and also facilitates maintenance. Even if some of the themes and plugins are not working on PHP 8.0, they will eventually be updated.
Why Should You Upgrade to PHP 8?
Imagine using an outdated image editing tool for making logos or editing photos. While the world has moved to the latest version and is saving time and getting better quality and performance with the latest edition, you are still doing it the old way. Not really a smart decision, right?
Similarly, why would anyone abstain from upgrading to a newer PHP version when the new upgrade is specifically introduced to bring ease to the user’s end. You should definitely upgrade to PHP 8 if you want to benefit from the latest features, get better error handling, improved RFCs, and optimizations.
PHP 8 will remain in support till November 2022, and its security support will extend till November 2023. This longevity makes this newest version a lot more trustworthy and secure than the previous versions.
Most of the popular WordPress plugins and themes have accepted PHP 8 and are now compatible with it.
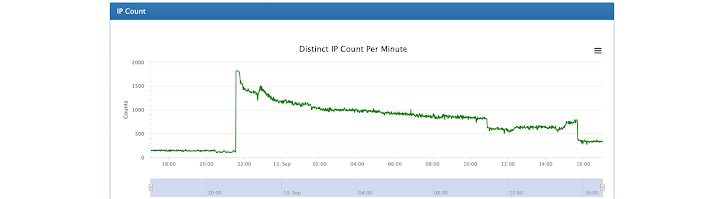
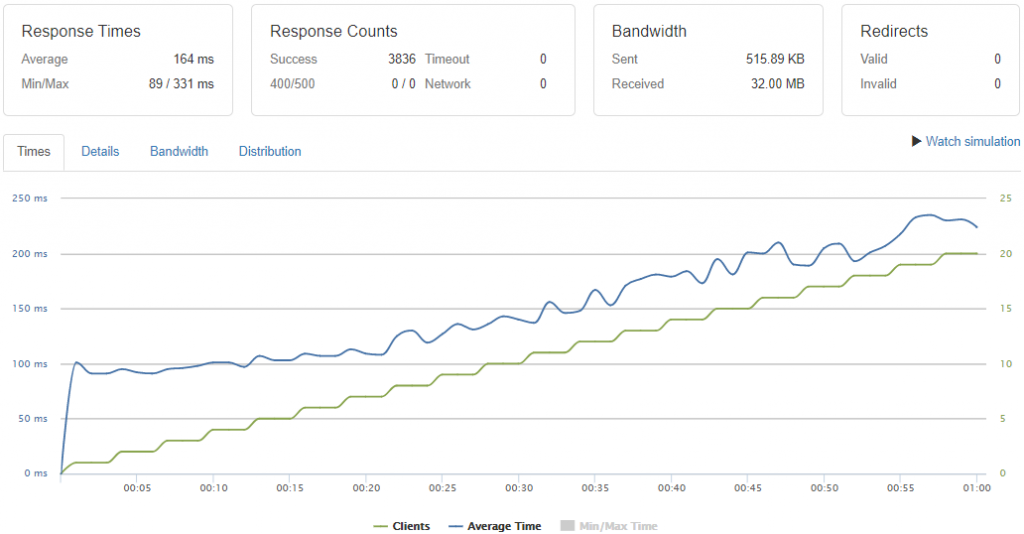
We ran a loader test to check PHP 8’s performance on the Cloudways server, and deduced the following results:

Source: Loader Test of PHP 8.0 on Cloudways Server
The average response time for the same WordPress website is 164 ms, and total success response counts are 3836.
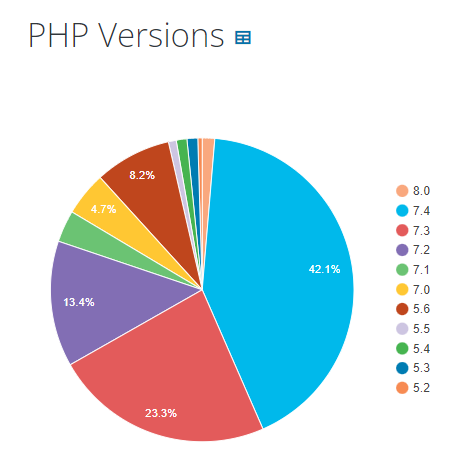
Sadly, only 1.3% of the WordPress sites are using PHP 8.0. As per our experience, WordPress delivers the best performance with PHP 8.0 and gives better speeds than the previous PHP versions. It’s a good practice to use the latest versions, so the number of people migrating from 7.4 to 8.0 is gradually increasing with time.

Source: WordPress Version Stats
PHP has worked on the issues reported by the users in the previous versions, and the latest version is free from many recurring problems and has introduced new features.
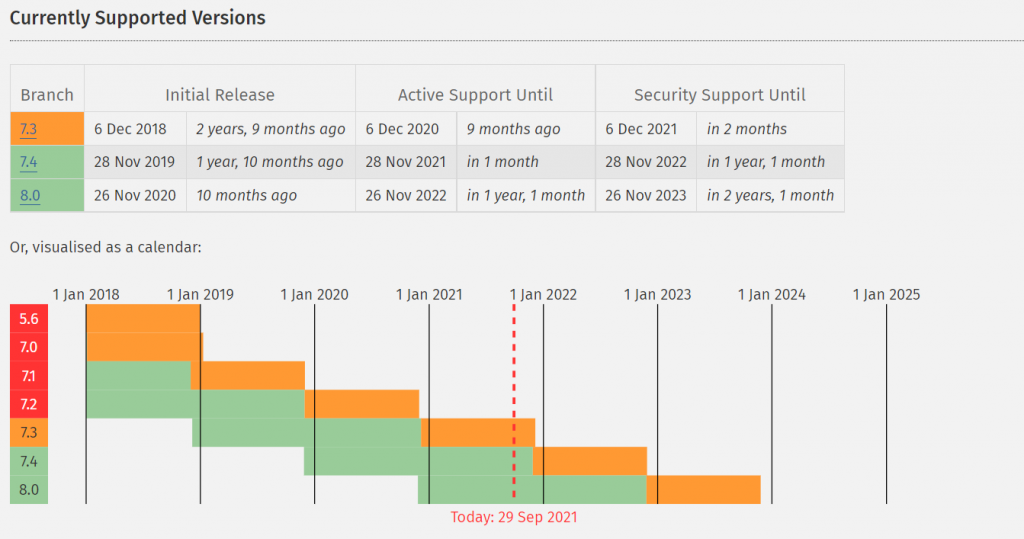
To enjoy the services at their full potential, you will have to upgrade to the newest WordPress PHP version, as the older versions may eventually fade out or will be declined by most themes and plugins.

Source: PHP Supported Versions
Disadvantages of Using Older PHP Versions on WordPress
All PHP versions before 7.3 have reached their end of life, and it is advised to upgrade to the latest version if you are using any of the older versions, as it will make you vulnerable to unpatched security errors. Even 7.4 will reach the end of life on 28 Nov 2022.
Why would you risk your website to security vulnerabilities when you can easily upgrade to the latest version and enjoy the new improvements and features?
Also, ensure that you opt for a secure WordPress hosting provider to safeguard your sites from malicious traffic, DDoS attacks, and malware.
Using older PHP versions won’t only provide security issues but also will affect your website’s performance.
Which sane person compromises performance in this competitive era, where everyone is following the best practices to boost their site’s performance and gain their user’s attention?
Improve your website’s performance and security by halting the usage of older PHP versions, and upgrade your WordPress website’s PHP version to 8.0 to maximize safety and performance.
Final Thoughts
This blog covers PHP 8’s compatibility with WordPress and the steps to upgrade your PHP version to 8.0. The information shared in this guide will help you make the right decision to upgrade to PHP 8.0 on your WordPress site and enjoy the benefits of the newest update.
Ranging from the supported versions, disadvantages of using the old PHP version, and the reasons to upgrade to 8.0; we have tried to cover it all. Still, if any questions are popping up in your head, please feel free to comment with your queries; and we will answer all of them ASAP.
Can WordPress use PHP 8?
Yes, WordPress can use PHP 8, and it is recommended to use PHP 8.0 with WordPress 5.6 or higher version for compatibility and better performance.
If you are using an older WordPress version, you can test your site with WordPress 5.6 in a staging environment. If you don’t experience any issues, then upgrade your live WordPress site to enjoy using PHP 8.0 on WordPress.
Is WordPress compatible with PHP 8?
Yes, WordPress is compatible with PHP 8.0. However, only WordPress 5.6 or higher versions are compatible with PHP 8. If you are using an older WordPress version, you can upgrade it to at least 5.6 to enjoy using PHP 8.
Should I upgrade to PHP 8?
Yes, if you want to benefit from the latest features, better error handling, improved RFCs, and optimizations, you should upgrade your PHP version to PHP 8.
What version of PHP should I use for WordPress?
We recommend using PHP 8.0 with WordPress if you are using at least WordPress 5.6. The oldest PHP version that we recommend using with WordPress is PHP 7.3.
Source :
https://www.cloudways.com/blog/wordpress-php-8/